If you have had your email templates created for you by a marketing team or if you have built them in an external app, you will be able to add these into an OpenCRM email or email template.
Important: You will need to be able to copy the HTML/CSS code directly.
Step 1: Images
The first thing you will want to do is upload all of the images within your original HTML template to the server.
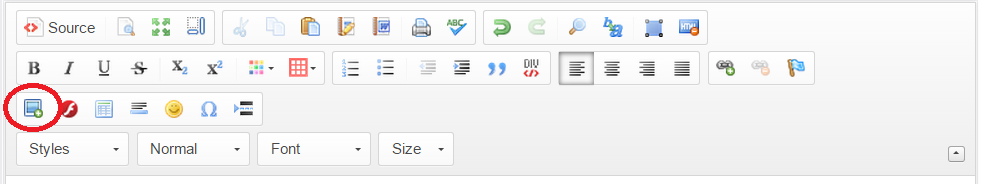
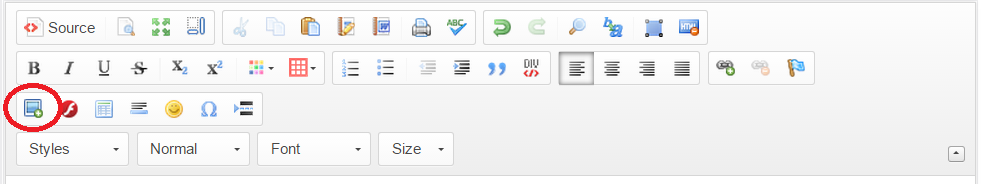
You can do this through the email template editor in Settings>Email Templates>New Template. Once in the email creation screen, click on the image icon:
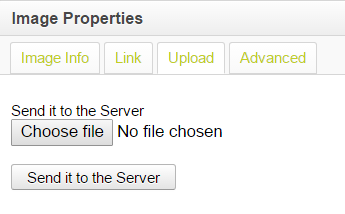
1. Click the Upload tab.
2. Click Choose File, then select the image you would like to upload and then Open.
3. You will then need to click "Send it to Server."
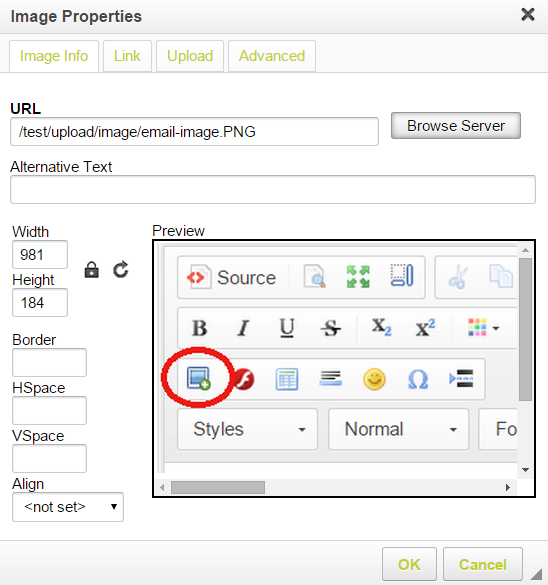
4. This will save your image in your OpenCRM system for future use. You will be shown a preview of the image. Click OK.
You will need to repeat this stage for all the images in the template.
Step 2: Copying the Code
Once all of the images are uploaded, you can close the pop up to start the creation of the actual email or email template.
1. Get the HTML/CSS code of the email template you will be copying. We suggest that you copy and paste it into Notepad (or another plain text editor) first to ensure you have it easily to hand.
2. Open your email and expand the editor.
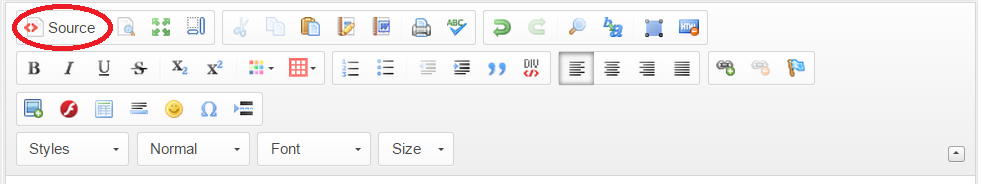
3. Click the "Source" button.
4. Copy all of the code from your Notepad file directly into this block.
5. Click "Source" again to view your email. You will see that your images are broken even though you already uploaded them. This is because the path pointing to them will need to be changed. You have two options to fix this.
Option 1: Edit the source code to correct the image paths. We advise this method if you feel comfortable with it, because we find that the WSYWIG editor (Design view) tends to alter your HTML code. The path will normally be http://example.opencrm.co.uk/test/upload/image/ if you wish to use remote images or /test/upload/image/ if you wish to embed them.
Option 2: Click each image and click the image icon in the header again.
This will let you re-select the image by clicking to "Browser Server."
6. If you are using any merge variables to replace names or contact details, we suggest that you paste these directly into the source code as well to make sure you don't lose any styling.
7. Click Save.
Need More Help?
If you have any questions, just start a Live Chat, "Click" on the Chat Icon in the lower right corner to talk with our support team.